Сайт, на котором сейчас находитесь, за последние две недели (2015 год) очень изменился. Самое главное улучшение — он получил адаптивный дизайн (его ещё называют резиновым).
Просматривать страницы сайта стало гораздо удобнее — они подстраиваются автоматически под любой монитор любого устройства (смартфоны, планшеты, нетбуки…).
Кроме «резинового» дизайна было произведено очень много крупных (и не очень) изменений и улучшений (чистка и оптимизация кода, удаление нескольких плагинов и элементов сайта…) — всё это сильно отразилось (в лучшую сторону) на скорость загрузки страниц и поведении читателей на сайте.
В этой статье речь пойдёт о всех улучшениях на сайте — думаю, что многим будет интересно (особенно постоянным читателям).
Заодно расскажу о специальном онлайн сервисе для проверки адаптивности сайтов.
Содержание:
Предыстория улучшений

Открою тайну — периодически у меня бывают приступы особенной любви к своему сайту. Два последних оказали отрицательный и губительный эффект.
Дело в том, что два года подряд, в январе, вносил такие изменения в код сайта, после которых посещаемость за сутки падала на несколько тысяч читателей (~ на 3-4 тыс.!!!) и восстанавливалась (после отката изменений) несколько месяцев.
Но на ошибках учатся, верно? В этот раз очень аккуратно (надеюсь) подошёл к улучшениям. При этом всего пару раз «убил» сайт полностью.
Давайте посмотрим, что я накрутил такого хорошего в сайте за две недели июля 2015 года.
Читайте также на сайте:
Адаптивный дизайн сайта
Сделать дизайн сайта адаптивным собирался пару лет, но каждый раз, изучая этот вопрос, у меня начинала болеть голова и подкашиваться коленки — реализация задумки мужественно откладывалась на «потом».
Переделать дизайн сайта на адаптивный действительно сложно, но в тоже время легко — нужно только понять суть, а остальное дело техники и усидчивости.
Всего лишь нужно внести около сотни изменений в эту кашу кода…

Даже хотел нанять специалиста для этого, но они такие цены ломят, что всё-таки решился сделать это самостоятельно.
«Всего» за две ночи (тишина, спокойствие и максимальная концентрация внимания) изменил размеры всех блоков и элементов сайта с фиксированных пикселей на проценты.
Шрифты тоже были преобразованы из «px» в «em» и стали «резиновыми» .
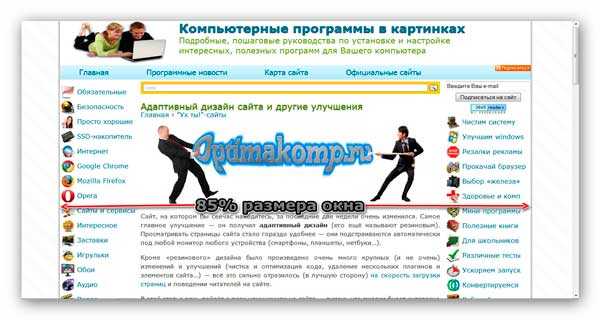
Теперь сайт растягивается на 85% от размера окна браузера…

Соответственно и зона с основным контентом (тело статей) увеличилась и перестала быть узкой полоской в центре сайта.
Особое внимание уделил владельцам стареньких ЭЛТ-мониторов с разрешением 1024×768 (это 500-600 читателей за сутки) — исключительно для них убрал поля по краям сайта и включил отображение на 100% (вместо 85%) от размера окна, чтоб он влезал в их мониторы полностью и не приходилось двигать ползунок внизу окна браузера.
Для удобного просмотра в мобильных устройствах отключил отображение (и загрузку) боковых колонок сайта.
Сервис для проверки адаптивности
| Название сервиса: | Website Responsive Testing Tool |
| Производитель (автор): | Dinson Kadudhus |
| Статус: | Бесплатно |
| Поддержка ОС: | Windows XP,7,8,10 |
| Язык интерфейса: | Английский, Русский… |
| Безопасность: | Вирусов нет |
| Похожие сервисы: | — |
| Ссылка на сервис/сайт: | Перейти |
Чтоб проверить адаптивность любого сайта в сети Интернет (а не только моего) достаточно перейти на специальный сервис и вставив адрес проверяемого ресурса в поле, что находится в центре окна, кликнуть на «Go».
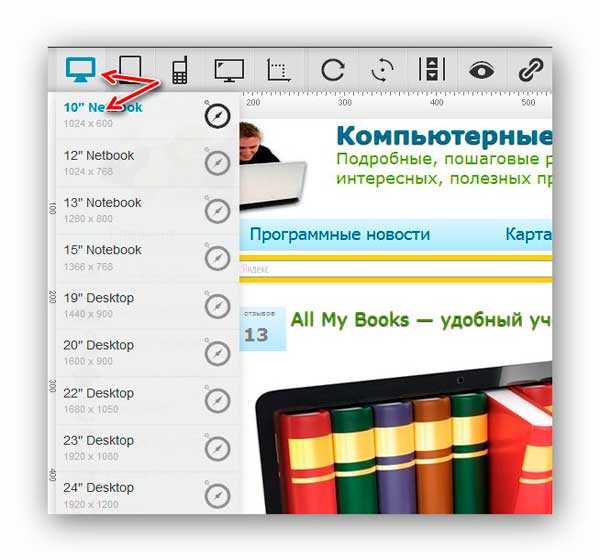
Далее просто выбираете разрешение экрана и получаете результат адаптивности сайта — как выглядит сайт на различных мониторах и устройствах…

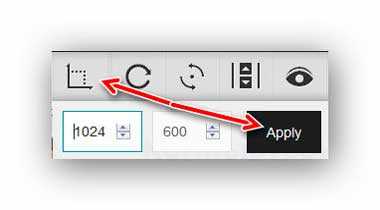
Можно указать своё разрешение экрана…

Чтоб включить скроллинг — нажмите эту кнопочку…

Вот так легко и просто можно проверить адаптивность сайта.
Отключение опросов
Изучив данные специального сервиса для владельцев сайтов (Яндекс.Метрика) был поражён количеством читателей, которые пользуются страницей опросов на сайте — за месяц на неё перешло целых 7 человек.
Плагин опросов является очень «тяжёлым» дополнением к сайту. Он генерирует (постоянно) кучу запросов к серверу, а при каждой загрузке страницы отрабатывает свой нелёгкий и большой скрипт — это всё для семи человек в месяц?
Дико извиняюсь перед этими семерыми читателями, но тысячи семерых не ждут — опросы отключены на сайте полностью, вместе со своей страницей.
Если нужно будет произвести опрос — сделаю его через сторонний онлайн сервис.
Блок похожих статей
В конце каждой статьи на сайте есть блок похожих статей. Раньше было два блока — визуальный (с картинками) и просто с текстом.
Последний покинул сайт из-за создания лишней нагрузки на сервер и малоинформативности.
Новый блок похожих статей получил рамочки и стал генерироваться лёгким кодом вместо «тяжёлого» плагина, который был отправлен в лес (собирать ягоды), следом за плагином опросов…

Комментарии на сайте
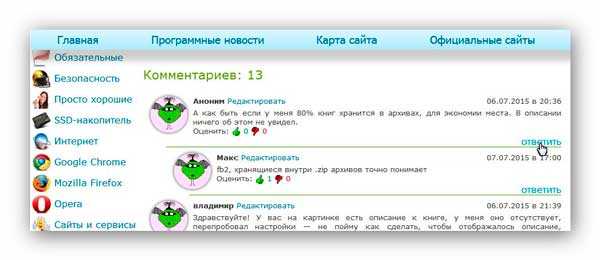
Комментарии к статьям наконец-то сдвинулись левее и стали занимать всю ширину блока — бился над этим несколько лет (оказалось, достаточно придать одному значению в коде отрицательное значение).
Ещё заметил, что при наведении курсора на кнопочку «Ответить» не появлялась ручка, как при наведении на любую ссылку — исправил…

Навигация по сайту
Решил отказаться от больших картинок в боковых колонках сайта (сайдбарах). Они занимали много места, да и выглядели как-то несерьёзно.
Вместо этого разместил в правой колонке блок меню с такими же маленькими ярлычками, как в левой колонке. Но если слева перечислены категории сайта, то справа — метки…

Таким образом расширился охват статей по темам — очень удобно и судя по всему, это понравилось читателям, так как заметно увеличилось время нахождения на сайте и количество просмотренных страниц — поисковым системам это должно тоже понравиться.
Другие улучшения
Ещё я сильно почистил код — удалил несколько ненужных функций, которые валялись на сайте несколько лет незадействованные.
С помощью специального дополнения в браузер отыскал и уничтожил неиспользуемые стили — файл стилей сократился более чем в два раза (сайтовладельцы меня поймут).
Наконец-то разобрался с кадрированием миниатюр — они у меня обрезались и выглядели плохо в блоке похожих статей.
Правда при этом, пытаясь переформатировать размер этих миниатюр, снёс полностью все картинки на сайте, но бэкап — это великая сила. Откатился назад и сделал всё правильно.
Может ещё что-то изменил на сайте, но уже и не вспомню что.
Осталась всего одна проблема — реализовать фиксированные колонки без плагина (он очень «тяжёлый» и неповоротливый).
Уверен, что и это осилю, но чуть-чуть позже — крыша уже едет от полученной информации за последние две недели работы над сайтом.
Пишите в комментариях о своих впечатлениях от изменений и улучшений на сайте. В первую очередь это касается постоянных читателей — они видели сайт до преобразований.
Мне важно знать Ваше мнение. Может что-то не нравится на сайте, может что-то хотели предложить — не стесняйтесь.
ПОЛЕЗНОЕ ВИДЕО
 Уверенный пользователь трех домашних ПК с многолетним опытом, "компьютерщик" для всех родственников, соседей и знакомых, в течении 14-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
Уверенный пользователь трех домашних ПК с многолетним опытом, "компьютерщик" для всех родственников, соседей и знакомых, в течении 14-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
С Уважением, Сергей Трофимов (не певец) :)
История моего Никнейма (Svengali)
Дата публикации (обновления):
Я только обозреваю программы!
Любые претензии - к их производителям!
Все комментарии проходят модерацию