Продолжаю описывать «костыли» для современной версии одного из самых популярных обозревателей сети Интернет от компании Mozilla.
Читателям моего скромного блога оказалось мало нескольких строк вкладок и они попросили ещё описать, как перенести панель вкладок вниз окна Firefox Quantum — рассказываю и показываю.
Содержание:
Панель вкладок внизу окна Firefox Quantum

Напомню — производители этого браузера так увлеклись погоней за самым популярным конкурентом, что принесли в жертву скорости запуска и работы большинство дополнений, которыми он собственно и славился (многие просто перестали работать и поддерживаться). В итоге, любопытным опытным пользователям пришлось самостоятельно находить способы реализации самых востребованных функций и «фишек».
Например, совсем недавно описывал способ создания нескольких строк вкладок вместо одной (со сжатыми заголовками), при запущенном их большом количестве. Сегодня же пойдёт речь о переносе панелей браузера в самый низ окна.
Сразу хочу оповестить некоторых читателей, у которых чешутся руки написать что-то «умное» в комментариях о целесообразности описанного в статье переноса панелей — в мире огромное количество разнообразных мониторов, которые люди ставят, крепят, вешают… как им угодно и хочется.
Так вот, во многих случаях такое нижнее расположение панели вкладок в браузере является самым удобным, практичным и выгодным.
Кстати, ни у кого почему-то не возникает даже мысли «наезжать» на Microsoft за то, что их панель задач в Windows тоже можно одним движением перенести и закрепить на любую из четырёх сторон экрана монитора (многие пользователи так и делают).
Исходя из вышесказанного, предлагаю данный вопрос в обсуждении статьи не поднимать.
Подготовка к переносу вкладок вниз окна
Как и в прошлый раз, нам нужно попасть в профиль Firefox Quantum и создать там папку «chrome». Для этого набираем в адресной строке…
Читайте также на сайте:
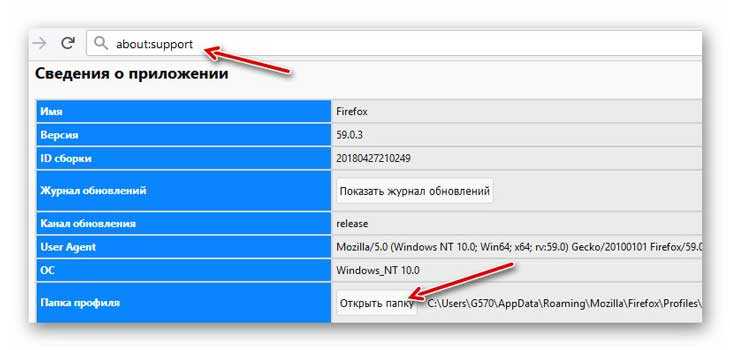
about:support
…и тыкаем «Enter» на клавиатуре. В появившемся окне находим кнопочку «Открыть папку» и с её помощью переносимся в профиль браузера…

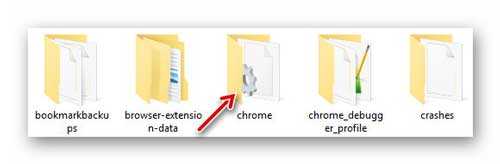
Там создаём папку с именем «chrome» (без кавычек)…

Панель вкладок внизу окна Firefox Quantum
Отдельно расскажу про перенос исключительно панели вкладок в самый низ окна обозревателя (без адресной строки).
Тут будут нюансы, поэтому прошу вникнуть в суть, чтоб не было потом вопросов.
В нашу папку «chrome» нужно будет вставить специальный файлик со стилями (один, а не сразу несколько).
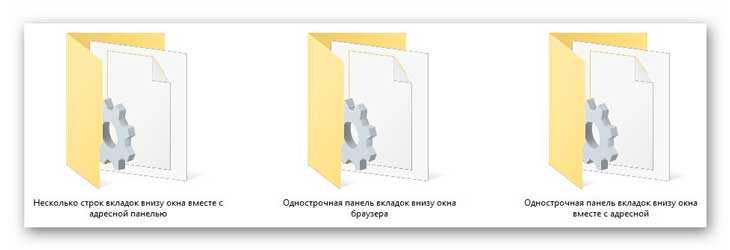
В зависимости от своих желаний и предпочтений сможете использовать разные варианты расположения панелей внизу окна браузера, выбрав один файлик из моей маленькой коллекции, ссылку на которую дам в конце статьи…

Итак, для переноса одной панели вкладок в самый низ окна Firefox Quantum нужно скопировать файлик «userChrome.css»…

…из соответствующей папки (средней в нашем случае) и вставить в созданную папку «chrome» (что в профиле браузера, помните ещё?).
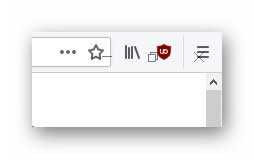
Перегружаем браузер и получаем… какую-то фигню 🙂 . Нет, с панелью вкладок всё отлично — она переехала вниз окна, вот только кнопки закрытия окна браузера и его сворачивания наехали на панель навигации…

…что не только испортило внешний вид, но и закрыло доступ к важным элементам управления (кнопка меню, иконки дополнений и т.д.).
Именно поэтому я категорически рекомендую ДО ПЕРЕНОСА ФАЙЛА «userChrome.css» включить отображение панели меню.
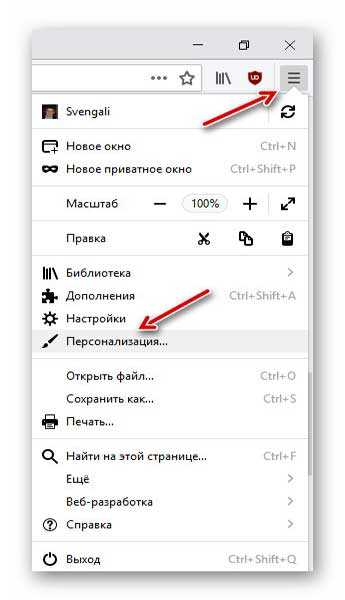
Для этого идём в меню браузера (через три полоски в правом углу окна) и кликаем на пункт «Персонализация…»…

Затем активируем панель меню (в нижней строке). Не забываем нажать «Готово» …

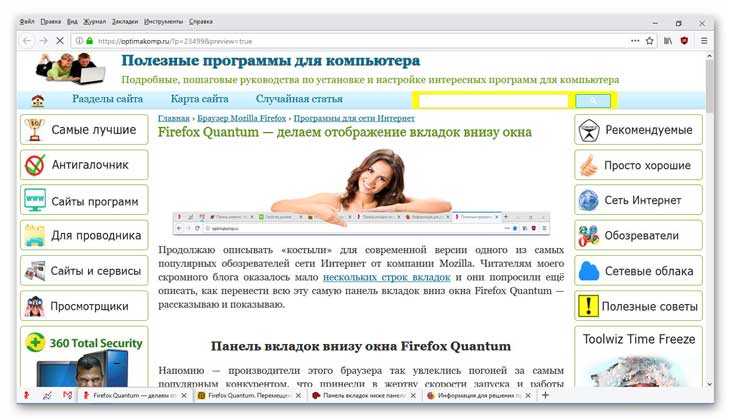
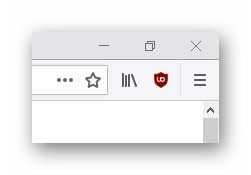
Вот теперь делаем описанные выше манипуляции с нашим файликом стилей из средней папки, что в скачанном по ссылке в конце статьи архиве лежит и получаем неописуемую красоту — панель вкладок внизу окна браузера…

При этом с кнопками закрытия окна и сворачивания всё в порядке…

С остальными вариантами таких нюансов не возникнет. Можете и без отображаемой панели меню включить панель вкладок вместе с адресной строкой внизу окна…

…и даже в несколько строк панель вкладок вместе с адресной строкой внизу окна…

Скачать панели вкладок внизу окна Firefox Quantum
| Предназначение: | Файл стилей для переноса панели вкладок Firefox Quantum в самый низ окна |
| Название программы: | Quantum bars |
| Производитель (автор): | Неизвестен |
| Статус: | Бесплатно |
| Категория: | Браузер |
| Размер инсталлятора (архива): | 3.42 кб |
| Поддержка ОС: | Windows XP,7,8,10 |
| Язык интерфейса: | Английский |
| Безопасность: | Вирусов нет |
| Похожие программы: | — |
| Ссылка на инсталлятор/сайт: | Скачать/Перейти |
Для возврата всех панелей в состояние по умолчанию — просто удалите свою папку «chrome» вместе со всем содержимым при выключенном браузере и Firefox Quantum снова станет обычным и скучным.
P.S. Разработчики Firеfox неустанно доламывают когда-то замечательный браузер до основания — всё вышеописанное дело перестало работать, кажется с 67-й версии обозревателя.
Вот, что нашёл в сети Интернет по этому поводу…
«Разработчики Mozilla приняли решение отключить по умолчанию обработку файлов userContent.css и userChrome.css, позволяющих пользователю переопределить оформление сайтов или интерфейса Firefox. В качестве причины отключения по умолчанию называется работа по сокращению времени запуска браузера. Изменение поведения через userContent.css и userChrome.css выполняется пользователями крайне редко, а загрузка данных CSS потребляет дополнительные ресурсы (оптимизация убирает лишнее обращение к диску).»
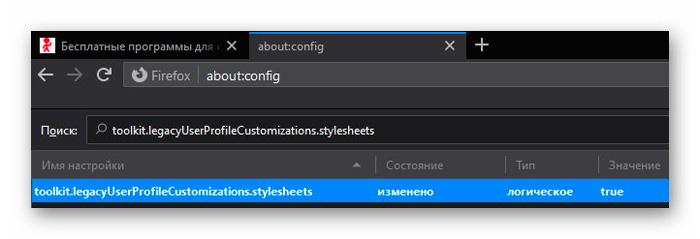
Но слава богу, они оставили лазейку — если зайти в «секретные» настройки браузера ( about:config ) и отыскав там…
toolkit.legacyUserProfileCustomizations.stylesheets
…дважды кликнуть по этой строке (активировать функцию), то всё снова заработает, как описано в статье выше…

До новых полезных компьютерных программ и интересных приложений для Андроид.
ПОЛЕЗНОЕ ВИДЕО
 Уверенный пользователь трех домашних ПК с многолетним опытом, "компьютерщик" для всех родственников, соседей и знакомых, в течении 14-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
Уверенный пользователь трех домашних ПК с многолетним опытом, "компьютерщик" для всех родственников, соседей и знакомых, в течении 14-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
С Уважением, Сергей Трофимов (не певец) :)
История моего Никнейма (Svengali)
Дата публикации (обновления):
Я только обозреваю программы!
Любые претензии - к их производителям!
Все комментарии проходят модерацию